Facebook Like Box létrehozása
Ez egy testre szabható box, amit a saját adatainkkal kell behelyettesíteni, a saját facebook webcímünkre kell átírni.

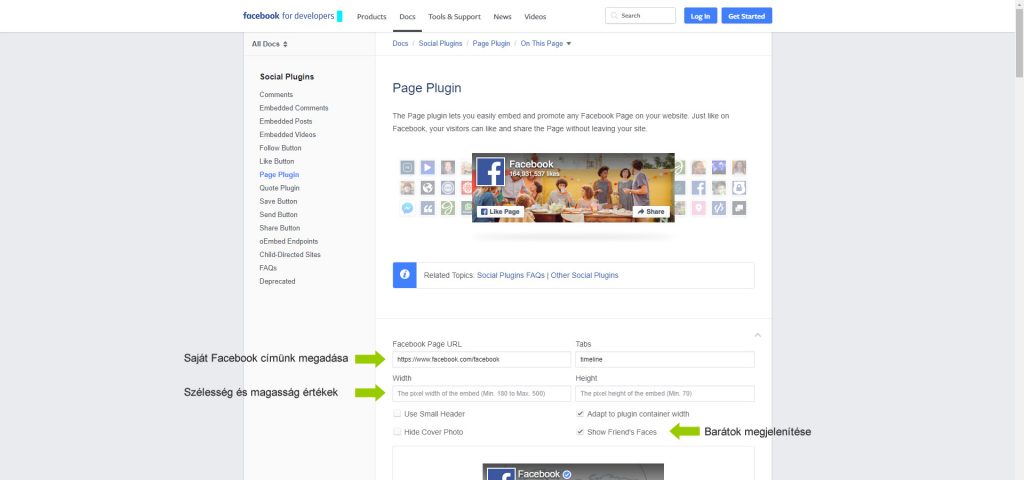
Facebook likebox létrehozása
A Facebook Page URL -hez írd be a saját Facebook oldalad linkjét, amely ezután megjelenik az előnézetben.
Ezután beállíthatod a szélesség (Width) és magasság (Height) értékeket. Az alap értékekkel is már jól fog megjelenni a weboldalon, de ha még sem, akkor át kell írni ezeket. Utólag a kódban is tudsz változtatni ezeken.
Az ismerősök arcát is megjeleníti a Facebook box. A Show Friend’s Faces melletti pipa segítségével ki- és bekapcsolhatod. Ha benne hagyod a pipát, akkor mutatja az oldaladat lájkoló személyek arcát. Ez hasznos lehet, ha valaki látja, hogy egy ismerőse már lájkolta az oldalt, és akkor könnyebben lájkolja Ő is. És jól is néz ki.
Végül a kék Get Code gombra kattintva megkapjuk a kódot. Az egyszerűbb beillesztéshez válasszük a fenti IFrame fület, és az IFrame kódot.
A kódot másold ki CTRL+C -vel, és illeszd be a honlapod megfelelő helyére.
Blogspot weboldal esetén
A Blogspoton egy HTML/JavaScript modulba lehet ezt beilleszteni.
WordPress weboldalban
WordPress weboldalban pedig egy Szöveg widgetbe, vagy szöveges részbe.
Utólag könnyen módosítható az iframe kód a saját Facebook oldalam alapján:
<iframe src=”https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fweblapdesign%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=false&hide_cover=false&show_facepile=false&appId=419950378100638″ width=”340″ height=”500″ style=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowTransparency=”true”></iframe>
Adatok
szélesség: width=”340″
magasság: height=”500″
arcok megjelenítése: show_facepile=true >> az ismerőseink arca látható
arcok eltűntetése: how_facepile=false (hamisra kell állítani a megjelenítést)
keret: style=”border:none; (alapértelmezetten nincs keret. De adtahunk neki hasonló értékeadással: style=”border: 2px solid;
Az eredmény egy olyan lájkdoboz, mint amit itt az oldalon is látsz. Ha tetszett a leírás, vagy a blogom, akkor lájkold az oldalamat. Köszönöm! 🙂
