Miért kellenek cselekvésre ösztönző Call to action gombok a weboldalra?
Azért kellenek call to action gombok (CTA jelentése), hogy rávegyük a felhasználókat a cselekvésre, kapcsolatfelvételre, ajánlatkérésre, megrendelésre vagy akár hírlevél feliratkozásra. Rengeteg honlap készül és a sok weboldalt néznem meg, böngésznek át az emberek. Ezért inkább szkennelve olvasnak, és könnyen átsiklanak esetleg egy olyan fontos részen ahol cselekedniük kellene.
CÉL A FIGYELEM FELKELTÉSE
A weboldal konverziójának növelése érdekésen olyan figyelmet felkeltő részeket kell kialakítanunk, amelyekkel látványosan kiemeljük a honlap egy részét, ezáltal megtörik a görgetés, és felhívják magukra a felhasználó figyelmét, hogy nini itt vagyok, KATTINTS RÁM!
Ettől függetlenül ha érdekli a látogatót a weboldal tartalma enélkül is felvenné a honlap tulajdonosával a kapcsolatot, vagy megrendelné a kívánt terméket, lefoglalná a masszázsra az időpontot, vagy bejelentkezne a fogorvoshoz, de a plusz figyelemfelkeltés növeli ezeknek a hatékonyságát és az eredményét.
Látványos gombok a weboldalra
A legtöbb honlapon van valamilyen gomb főleg a kapcsolat oldalon, vagy a kapcsolatfelvételi vagy hírlevél feliratkozási űrlapokon. Ezek a gombok sokszor beleolvadnak a weboldal tartalmába, nem eléggé szembetűnőek.
Ha növelni akarjuk a weboldal konverzióját, akkor a gomboknak adjunk hangsúlyos színt amivel kiemelhetjük a weblap tartalmából. Egy feltűnő és szép szín felhívja magára a látogat, az olvasó figyelmét, és könnyebben kattint a gombra.
Milyenek legyenek, hol használd őket
Az egész weboldal területén használni kell a figyelemfelkeltő gombokat. A tartalom felépítése során a honlap elejétől a fejlécben elhelyezett CTA Gombtól kezdve a bevező tartalom után és a szöveges tartalomban is alkalmazzuk úgy, hogy az alcím, a kép és a hozzá tartozó szöveg illeszkedjen a mondandóhoz és a várható felhasználó döntést elősegítse.
Hasznos tippek a használatukhoz
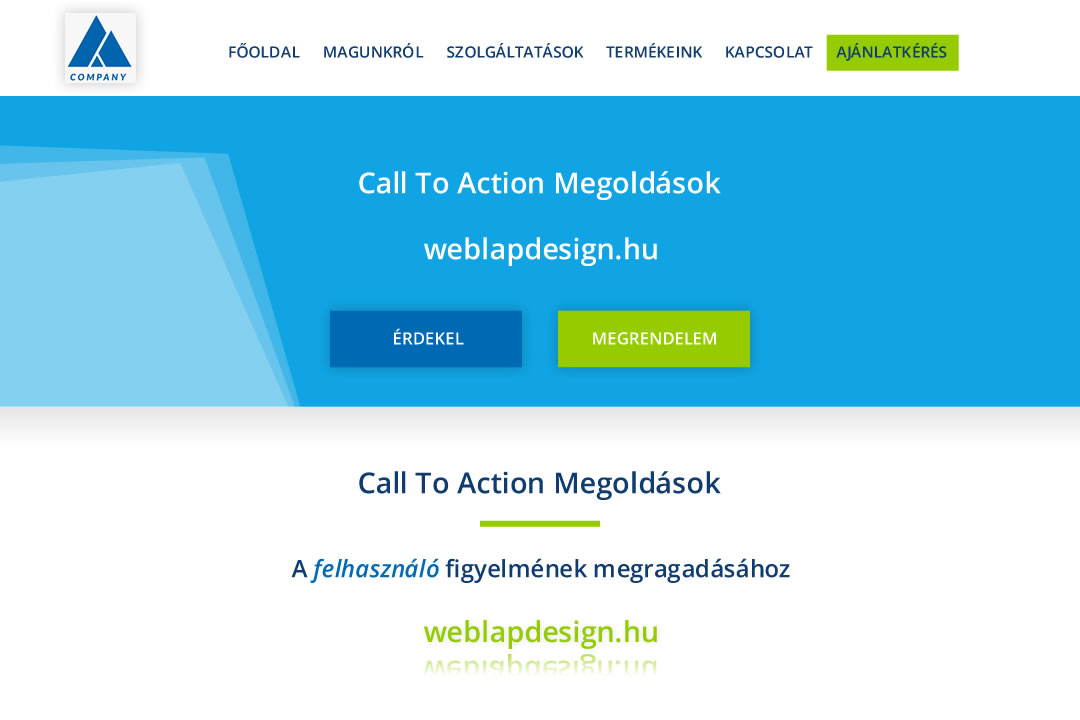
Call To Action gombok a weboldal fejlécben
A weboldal fejléc az egyik legfontosabb eleme egy weboldalnak, mert ezt látja meg először a látogató amikor megnyitja a honlapot, a fejlécben megjelenő információk alapján dönti el, hogy elolvassa-e a weboldalt vagy bezárja.
A honlap fejléce eladja a honlapot. Kiemelten fontos a megfelelő fejléckép kiválasztása, a honlap címe és a bevezető szöveg, valamint a CTA gomb. Ezeket érdemes jól megtervezni, mert a megfelelő kialakítással tovább olvassa a weboldalt a látogató bezárás nélkül.
Call To Action gombok a tartalomban
A honlap tartalmában is elhelyezhetünk CTA gombokat igazodva a weboldal tartalmához és mondanivalójához. A weblap céljától függ, hogy szükség van-e ilyen gombokra, de elmondható, hogy üzleti honlap esetében szükség van a figyelem megragadására alkalmas gombok kialakítására.
A figyelemfelkeltő gombokat több variációban is alkalmazhatjuk a célnak és a webdesign kialakításnak megfelelően. A Call to action megjelenésük kisebb blokktól kezdve akár teljes szélességű is lehet a designhoz és a felhasználói élményhez igazodva.
Kis szövegblokk CTA gombbal
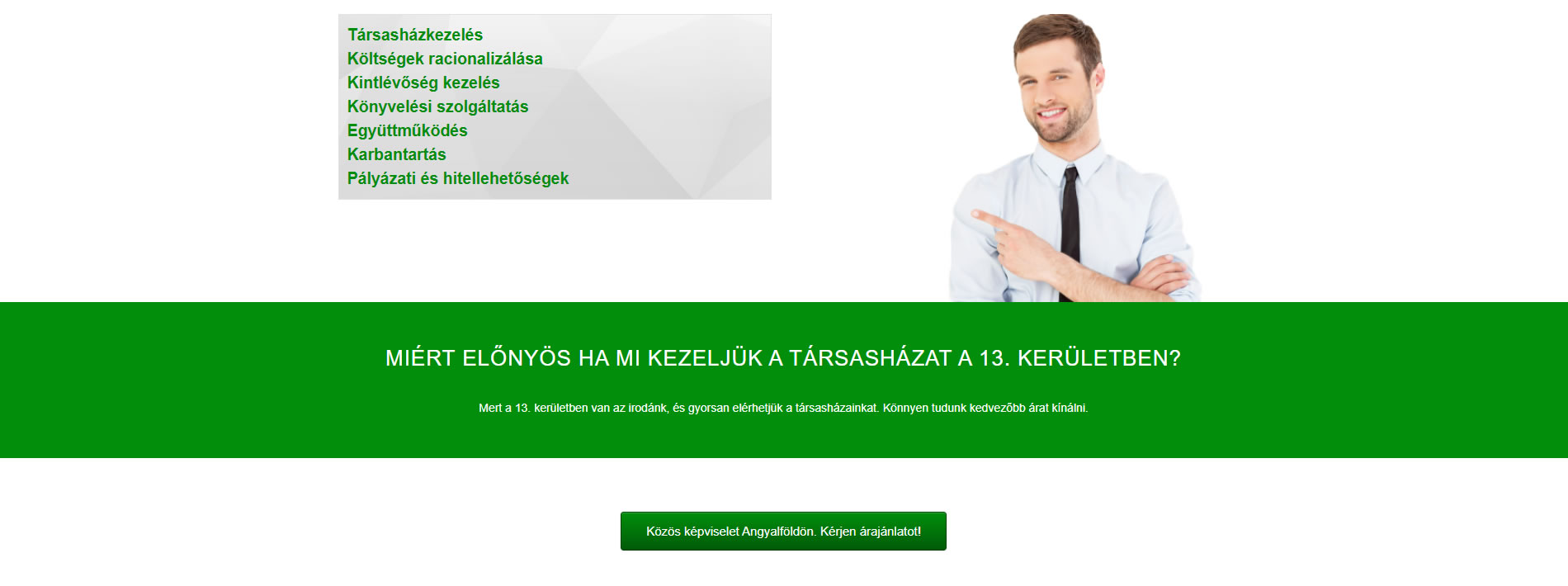
Teljes szélességű szövegblokk CTA gombbal
Modern weboldalon a teljes szélességű CTA blokk is sikeresen alkalmazható, mert a széles megjelenés igazodik a reszponzív honlap megjelenéséhez, nagyon látványos megjelenésű lehet, és a nagyobb tartalmi elemben több információt tudunk elhelyezni.
A végeredmény
Remélem sikerült szemléltetnem a weboldalon alkalmazott figyelemfelkeltő elemek fajtáit és a használatuk fontosságát. A honlapkészítés alatt bármilyen call to action elem megtervezhető és elkészíthető, csak a képzeletünk szab határt.
Több fajtát és készíthetünk a weboldal különböző részeinél alkalmazva kezdve a fejléctől a szöveges tartalmon át a láblécig.
Ha tetszett a cikk, oszd meg kérlek az ismerőseiddel is!