A képek keresőoptimalizálása szükséges ahhoz, hogy a weboldalunk vagy webáruházunk jó helyezést érjen el a Google keresőben. Ezért fontos tényező a képek optimalizálása, ami a keresőoptimalizálás része is egyben, de ha sikeres honlapot akarsz készíteni, akkor jó ha Te is keresőoptimalizált képeket töltesz fel a weboldalra és a webáruházba. A képek keresőoptimalizálása hasznos és nálam a weboldal készítés részét képezi, és hozzá járul a látogatottság növekedéséhez témától függetlenül.
Hogyan optimalizáld a képeket?
Sok esetben láttam már, hogy a webodal szerkesztők optimalizálás nélkül, vagy minimális optimalizálással, a képek méretének csökkentésével töltik fel honlapukra a képeket. Ez problémát jelenthet ha szeretnénk a Google első oldalán megjelenni. Nyilván van kivéltel ha egy felkapott csúcs fotót töltesz fel, amit mindenki ismer és rákeres. De a legtöbb weboldalnál nem ez az eset fordul elő.
Amikor csinálsz egy fényképet a fényképezőgépeddel vagy a mobiloddal, az automatikusan elnevezi valamilyen általános és képszámot tartalmazó névvel, jobb esetben a dátummal kiegészítve. A kép neve ezért IMG_10001663.jpg vagy hasonló lesz, a mérete pedig a fényképező vagy a mobil típusától függően több megabyte méretű. Általában ezt a képet töltik fel az emberek a Facebookra és a weboldalra is ha nem gondolnak előre a kép optimalizálására. Amíg a Facebookon ez nem gond, addig a weboldalon nagyobb jelentősége van a kép méretének és a pontos elnevezésnek.
Mi ezzel a probléma?
- Ha feltöltöd a képet optimalizálás nélkül, akkor túl nagy lehet a kép mérete (pl. 5MB), és lassítja a weboldal betöltődését,
- A nagyméretű képek lassítják magát a weblapot is,
- Pontos elnevezés hiánya esetén a Google nem tudja egyértelműen beazonosítani a képet (vagy nehezebb dolga van),
- a Google más honlapokat részesíthet előnyben, akiknek gyorsabban tölt be a weboldala,
- Szerkesztéskor nem tudod utólag könnyen azonosítani a feltöltött képeket.
Hogyan optimalizáld a képeket
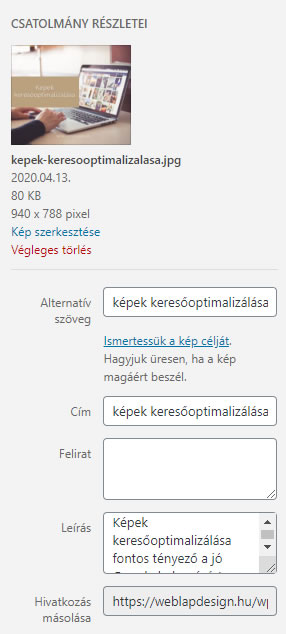
Ahhoz hogy a keresők könnyen megérthessék a kép témáját, beazonosíthassák hogy mi van a képen feltöltés előtt nevezd el a képeidet. Válogasd ki a feltöltendő képeket egy külön könyvtárba, pl. weboldal képek, nyisd meg egy képszerkesztő programmal (Photoshop, Paint, Google fotók), nevezd át a képet és csökkentsd le a fájlméretét. A legtöbb esetben elég nagyobb képek esetén a full HD (1920px / 1080px) felbontás, és így a több megás képed fájlmérete is kisebb lesz. Törekedj arra, hogy a képek mérete 500kByte alatt legyen.
Képméret optimalizálás WordPress cms rendszerben
A képek méretének optimalizálására több WordPress plugin is készült. A legnépszerűbbek a WP Smush képoptimalizáló bővítmény, a Shortpixel plugin és a EWWW Image Optimizer plugin. Ezeknek a bővítményeknek a használatával a WordPress weboldal képei tömörítve, optimalizálva lesznek beállítva a honlap tartalomban, ezért sokat javul a weboldal betöltődési ideje, és a keresőben elérhető eredményekre is pozitív hatással vannak. A weboldal sebesség méréséhez használható a Google Speed Insights weboldal, ahol megadható az ellenőrizni kívánt weboldal url címe.
A képek optimalizálása
- nevezd el a képet másként egy pontos névvel. Például: kiado-lakas-zuglo.jpg, kerti-butor-tervezes.jpg, angol-nyelvtanfolyam.jpg, legyen beszédes és érthető az elnevezése,
- méretezd át a képet akkora méretűre, amely minden felbontásban még jó minőséget ad. Ez lehet 1920px széles, vagy 1000px szélességű is. A WordPress cms-ben a beállított sablon alapján akár további képméreteket is beállíthatsz.
- töltsd fel a képet és add meg hozzá a kép leírását (a kép HTML ALT tag címkéje és Title adatai).

A képek ALT értéke
Minden képfeltöltésnél lehetőségünk van a kép ATL értékének a megadására. Ez azért fontos, mert a keresők a honlap forráskódjából olvassák ki a weblap tartalmát, és az IMG tagnál megadott ALT értéket, és az ott megadott adatokat veszik alapul a keresési találatok összeállításánál. Ezért minden képnél fontos kitölteni az alt értéket, mert nagyon sokat számít a találatoknál. Minden képhez add meg ezt az értéket, megéri befektetni a többlet munkát. A WordPress cms rendszernél könnyű dolgod van, mert a kép feltöltésekor megadhatod az Alt értéket és a kép leírását is.
Példa: <img src=”…/lanchid-kepek-a-weboldalra-1.jpg” alt=”képek a weboldalra„>
Garantálom hogy ha ezeket rendszeresen megcsinálod, javulni fog a weboldal megjelenése a Google keresőben és a képkeresőben is. Kerüld a túloptimalizálást, tehát nem kell minden pontos kereső szót beírni a kép nevébe, legyen beszédes az elnevezése.
Ha nem találsz jó saját képeket, akkor kereshetsz jogilag tiszta képeket a képgyűjtő honlapokon is, amelyekről a képek a weboldalra cikkemben olvashatsz.
Alkalmazd a leírtakat, fejlődj a honlapoddal.
Ha tetszett a bejegyzés, oszd meg ismerőseiddel!