A mobilbarát weboldal már több éve fontos tulajdonsága a honlapoknak. A Google két éve előnyben részesíti a mobilra optimalizált weboldalt, mert egyre több felhasználó mobiltelefonon böngészi a weblapunkat, és ehhez olyan mobilra optimalizált weboldal szükséges, amelyen jól áttekinthető és jól olvasható a tartalom.
Mobilbarát weboldal megjelenése
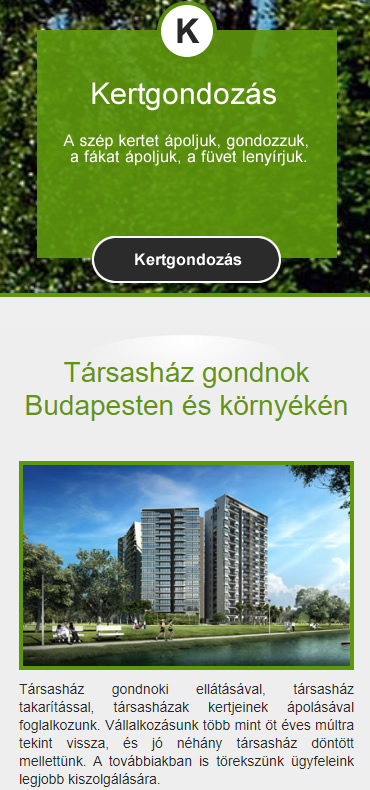
A mobilbarát weboldal célja, hogy mobiltelefonon vagy tableten is jól olvasható legyen a tartalom. Mivel a mobiltelefonok kijelző mérete kisebb mint a számítógép monitor vagy a laptop kijelzője, ráadásul függőleges nézetben böngészünk rajta, ezért a weblap elemei egymás alá rendeződve jelennek meg.
A képek mérete, a betűméret is alkalmazkodik a mobil készülék felbontásához, hogy megfelelő vizuális élményt nyújtson, és a szöveget könnyedén el lehessen olvasni, és megmaradjon a weboldal áttekinthetősége.
Mobilbarát weboldal ellenőrzés
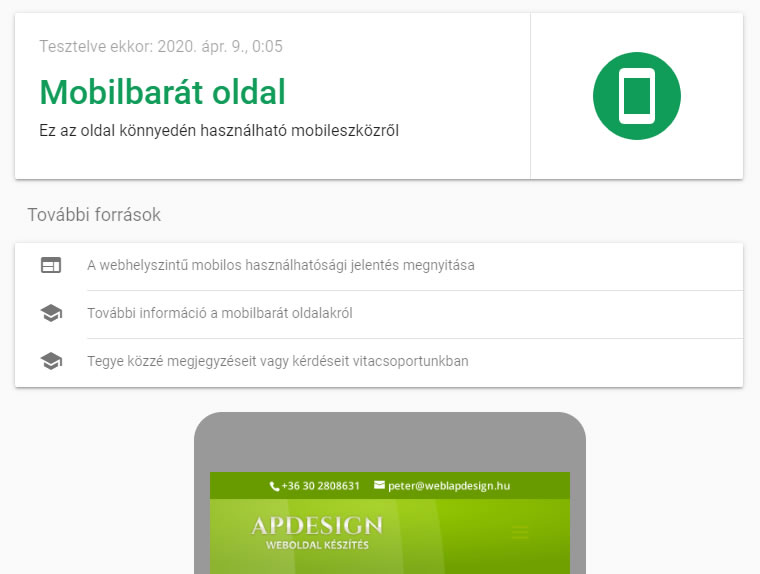
A Google weboldalán is ellenőrizheted a honlapodat az alábbi oldalon:
https://search.google.com/test/mobile-friendly?hl=hu
A honlapkészítés során folyamatosan ellenőrizni kell a megjelenést különbüző eszközökön és a legtöbbet használt mobiltelefonokon (Apple iPhone, Samsung) a lehető legjobb vizuális élmény elérése érdekében.

A mobilbarát weboldal ellenőrzés eredménye
Keresőoptimalizálás
A keresőoptimalizálás fontos eleme a weboldal készítésnek, mert minél több ember megtalálja a weblapunkat a Google keresőben, annál több látogatóra és ügyfélre tehetünk szert ingyenesen. Segítségével a weboldalunk elöl lesz a keresőkben, és ezáltal több embert érhetünk el.
A Google keresési találatainak a sorrendjét az is befolyásolja, hogy a honlap mobilon jól jelenik-e meg, azaz a mobilra optimalizált weboldal előrébb jelenik meg a keresőben.
Tartalom
A weboldal tartalmi felépítésének rugalmas elrendezésűnek kell lennie. Webdesign megjelenését szabályozhatjuk a CSS Media Queries segítségével, ahol megadhatjuk a különböző felbontásokban miként nézzen ki a reszponzív honlapunk.
Fontos tudni, hogy alkalmazkodni kell az alacsonyabb sávszélességhez, ezért a megfelelő minőséget megőrizve a képeket és a fájlokat kis fájlméretre kell optimalizálni segítve a gyorsabb oldal betöltési sebességet. Ne töltsünk fel Megabyte méretű képeket (kivétel ha erre van igény vagy a minőség megköveteli).
A honlap tartalmi felépítése úgy kerül kialakításra, hogy a mobiltelefonon görgetve könnyen átolvasható legyen a tartalom, és szkrollozás közben is felkeltse a látogató figyelmét és megtalálja amit keresett.
Ezt azzal érhetjük el, hogy jól kiemeljük a címet és az alcímeket, szellősen, nagyobb margószélességeket megadva rendezzük el az elemeket, s ezáltal jól olvasható lesz a honlap.
Képek
A képek középre igazítva teljes szélességben jelennek meg, ezzel egyedi design-t és hangulatot adva a weblapnak. Kiemelten fontos a megfelelően kis fájlméretű képek használata. A képekről olvashatsz a képek a weboldalra cikkemben.
Navigáció
A navigációnak jól átláthatónak és könnyen kattinthatónak kell lennie, hogy a lehető legtöbb mobiltelefonról könnyű legyen átolvasni a weboldalt. A navigáció kezdődik a logó mellett vagy alatt elhelyezkedő felső menüvel ami hamburger ikon megjelenésű általában, de lehet beúszú és lenyíló menü is.
Navigációs elem a logó amikor egy aloldalról vissza akarunk térni a főoldalra. További elemek a CALL TO ACTION gombok és figyelem felkeltő címek, amelyekkel cselekvésre ösztönözzük az olvasót.
POP-UP Ablakok
Mobiltelefonon nagyon zavaró tud lenni a felugró pop up ablak, ezért lehetőség szerint ne használj pop-up ablakot. Maximum olyan eseménynél, amikor fontos a feltűnő információ közlés.
Honlapkészítés
A honlapkészítés része a weboldal pontos beállítása. Ha szeretnél reszponzív weboldalt, kérj árajánlatot vagy válassz a honlap csomagok közül.
További cikkek weboldal készítés témában
Remélem segítettem ezzel a rövid összefoglalóval. Ha tetszett a cikk kérlek oszd meg a barátaiddal és ismerőseiddel. Köszönöm!